- gnuplotのアイコンをgnuplotのコマンドを使って描画
- ターミナル
qtとpngcairoから出力したPNG画像の違い(gnuplotの描画仕様?)
どうも、Hiro (@hiroloquy) です。
先日、gnuplotで作ったあるプログラムをGitHubで公開し、Twitterでつぶやきました。
(このツイートのデモには誤りがあります。詳細は記事本文へ。)
「gnuplotのアイコンをgnuplotで作る」 という、いわば 小ネタ 的なプログラムです。
gnuplotのアイコンはPC上で実行したときに表示されるので見たことある人は多いと思います。もし無いならgnuplot公式のgitで見ることができます。
→ https://sourceforge.net/p/gnuplot/gnuplot-main/ci/master/tree/
gnuplotのアイコンは3つの折れ線グラフが描かれているだけなので、プログラム上は基本的なコマンドしか使っていません。
set arrow:灰色のグリッド線plot:3色の折れ線グラフ
本記事ではこの簡単なプログラムをどのようにして作ったか解説します。
実験データをplotコマンドで描画したことしかない人でも理解できる内容なので、よければ記事を読んでいただけると幸いです。
手順1:アイコンの折れ線グラフのデータが入ったtxtファイルを作成
1. gnuplotのアイコンを用意
アイコンを再現するにはオリジナルが必要なので前述の公式ページのアイコン画像をPCに保存します。
補足ですが、gnuplotのアイコンはWindowsだと折れ線グラフ、Macだと曲線のグラフが描かれており、2つのOSでアイコン画像が異なります。
曲線を再現するのは少し面倒なので、今回はWindows版の折れ線グラフのアイコンを再現します。
2. グラフ上の各点の座標を目視で取得
Mac標準のソフト「プレビュー」の選択範囲を使うとサイズが表示されるので、それを頼りに座標位置を調べました。Windowsユーザーなら「ペイント」でも同様のことをできると思います。
地道に調べた座標をgnuplotでプロットするときに使いたいので、pos.txtという名前のテキストデータに保存します。
3. 手打ちでデータ整理してtxtファイルを作成
前述の方法で調べた座標データをまとめると、次のようなテキストデータを作成することができます。
【注意】このファイルに書かれた値は目測値であり、真値ではありません。
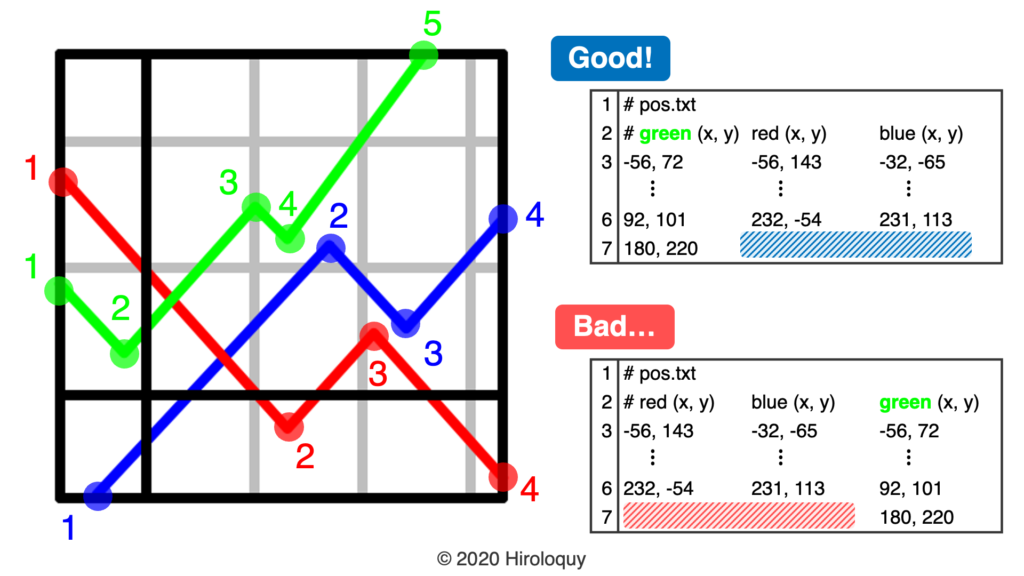
1列目が緑色、2列目が赤色、3列目が青色のグラフ上の各点の座標データを記録しています。
データファイル作成時の注意点
このファイルを自分で作る際、注意点が1つあります。
pos.txt内のデータ列の並びについてですが、1列目は必ず緑色のグラフに関するデータにしてください。理由は折れ線グラフのデータ数です。
赤色と青色のグラフはデータ点が4個、一方緑色のグラフではデータ点が5個あります。データ数が不揃いの場合はデータ数が最も多い緑のグラフのデータが最も左端、つまり1列目になるようにしてください。
もし上記の順番を無視する場合、空白のデータなどを上手く処理する必要があります(6行目の座標と同じ値を7行目に書いてデータ数を誤魔化す方法など)。

手順2:描画に向けたスクリプト作成
pos.txtさえ準備できれば、あとはスクリプトを書いて描画するだけです!
私が書いたスクリプトは以下のとおりです。
このスクリプトで使っているコマンドは次の2つです。
set arrow:灰色のグリッド線plot:3色の折れ線グラフ
グリッド自体はset gridによる描画が一般的ですが、unset ticsで目盛りを非表示にするとset gridは自動的に無効になり、グリッドは表示されません。そのためset arrowを使います。
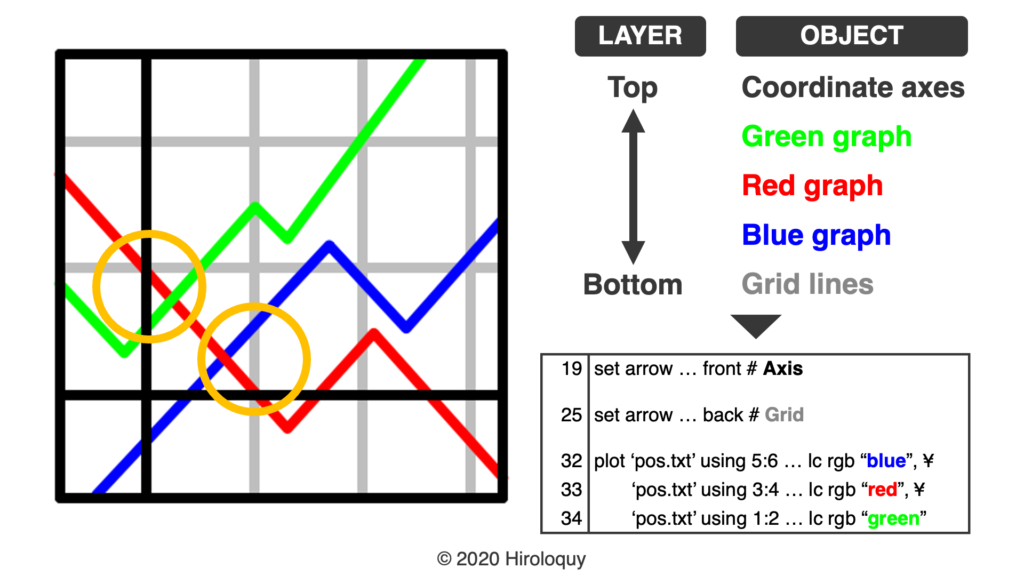
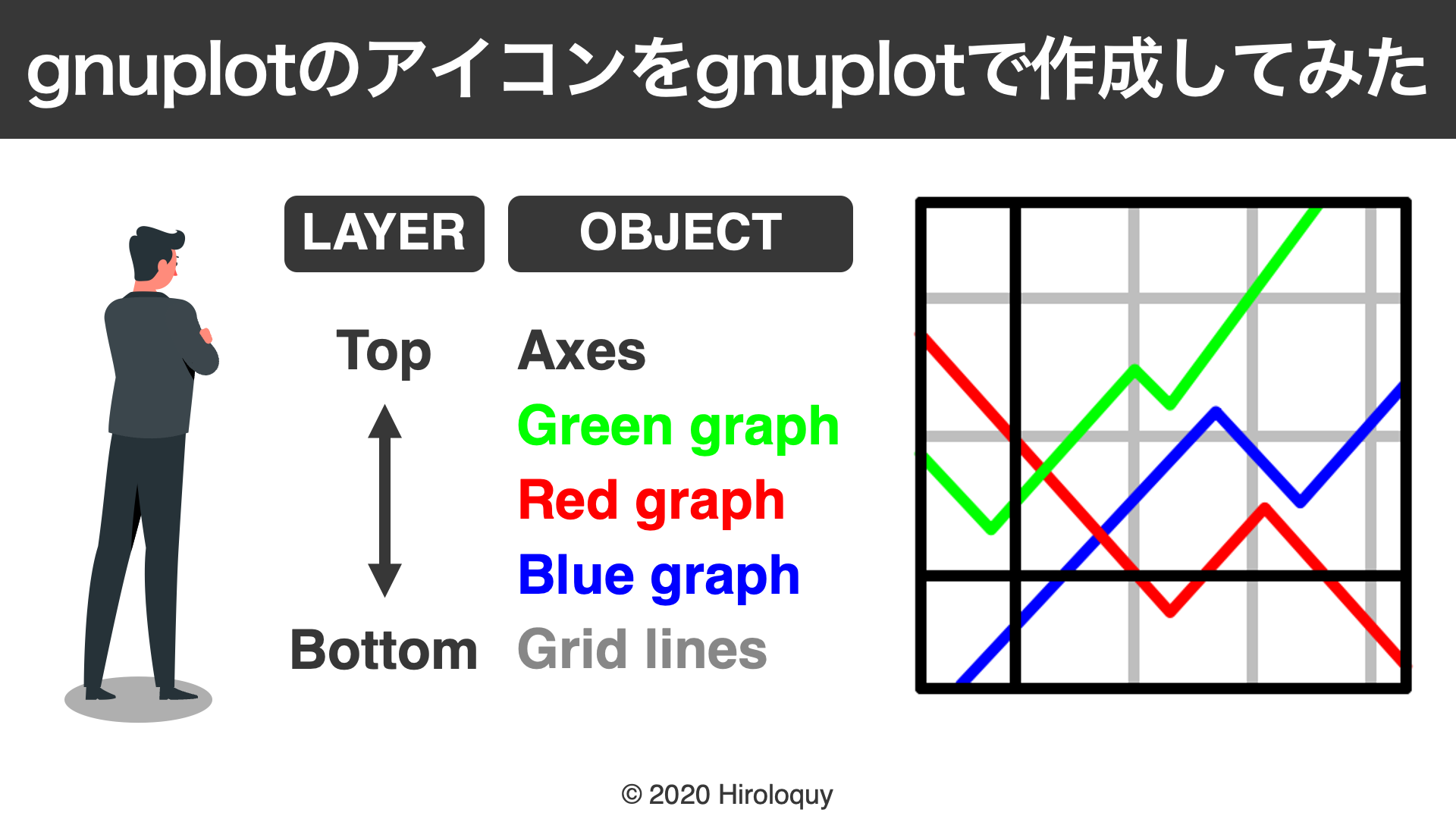
また、アイコン画像を観察すると各線の重なる順番があることがわかります。
アイコンを見る限り、軸線が最上層、グリッド線が最下層で、3色のグラフが下から青→赤→緑の順に重なっていることがわかります。
set arrow ではfront / back / behindで線のレイヤーを指定することが可能です。
plot なら最下層のグラフ(青色グラフ)から順に書くと、アイコン同様にグラフを描画することができます。

手順3:スクリプト実行
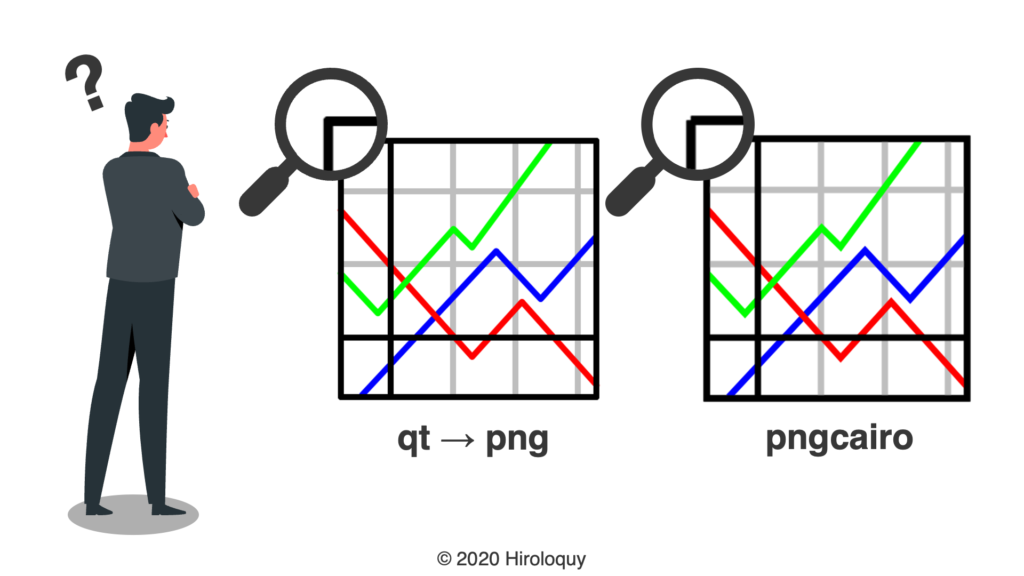
このスクリプトで得られるPNG画像は2種類あります。
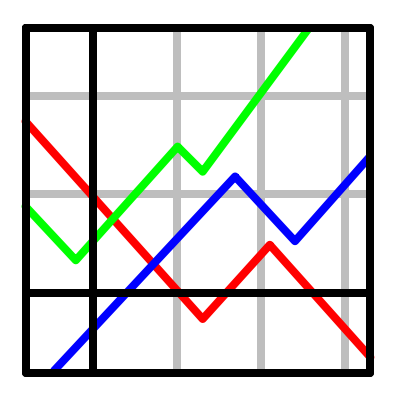
1つはターミナルを qt に設定し、qt ウィンドウで表示されたグラフ(アイコン)をPNGとしてエクスポートする方法です。
qt ウィンドウの左上のボタンから「画像としてエクスポート」を選択するとPNG画像(icon.png)が得られます。
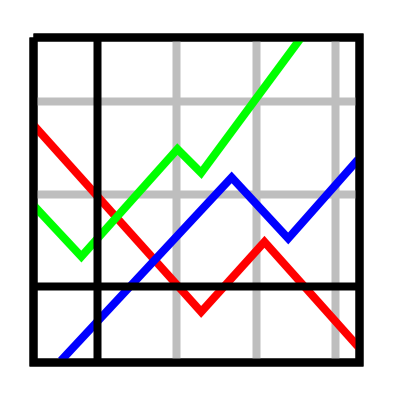
2つ目はターミナルを pngcairo に設定して直接PNG画像(icon_pngcairo.png)を出力する方法です。
2つの画像は同じサイズ(400×400)ですが、グラフエリアは pngcairo ターミナルの方が小さいです。これは余白設定の問題かと。


上記のスクリプトを実行したときの環境は次のとおりです。
- macOS Big Sur 11.3.1 / Macbook Air (M1, 2020) 16GB
- gnuplot version 5.4 patchlevel 1
- VScode 1.56.2
発見:qtとpngcairoで出力したPNG画像の違い
再度2つの画像を比較すると、pngcairo ターミナルで出力した画像の左上が欠けていることがわかります。
これはおそらく border の線幅 (linewidth) がデフォルト値に比べて大きいのが原因だと思います。ただ、なぜqtウィンドウからエクスポートすると切り欠きがないのか不思議です。
グラフを描画する際は基本的に border の線幅をデフォルト値で使用しますが、その際は切り欠きが現れることはなく、今回切り欠きの存在を初めて知りました。gnuplotの仕様ですかね。

【追記】角が欠ける問題の対策方法として、set border と set object ... rectangle ... の2つを実行することで、角欠け解消できることがわかりました。下記の記事に詳細を書いたのでこちらを参考に。
まとめ
今回はgnuplotのアイコン画像から折れ線グラフの各点の座標を調べ、基本コマンドでアイコンを作成しました。また、2つの方法で出力したPNG画像の違いからgnuplotの描画に関する仕様を発見しました。
gnuplotを使った小ネタは今回がはじめてです。小ネタであるため分量は少なくて実用的ではないかもしれませんが、
- スクリプトを考えて書く
- すぐ実行して少し修正する
- GitHubに公開、Twitterでつぶやく
というプロセスが短時間で出来たのは達成感があって非常に良かったです。
プログラミングに限らず、専門性の高い、または実用性のあるモノを作ることを意識していたけど、少し肩の力を抜いて、気楽に創作活動をしていこうと思います。
ここで紹介したスクリプトやPNG画像だけでなく、qtウィンドウから画像をエクスポートする手順を示したGIFアニメをGitHubで公開しています。簡単なREADMEがあるので参考にしてください。




コメント